Installationsguide – WordPress
Om du kör din webbplats på WordPress har vi försett ett nativt WordPress-plugin som gör att du kan konfigurera och visa bokningsknappen på din webbplats. Följ stegen nedan:
Ladda ner plugin zip-filen genom att klicka här.
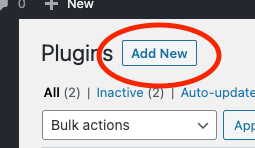
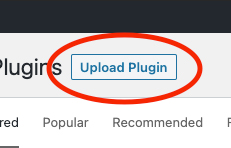
Logga in på din WordPress-administratörspanel, navigera till sektionen Plugins i vänstermenyn, klicka på knappen Lägg till nytt högst upp och klicka sedan på knappen Ladda upp plugin.



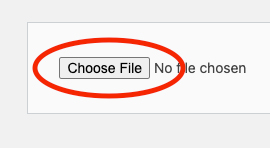
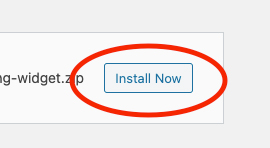
- Klicka på Välj fil, välj plugin-zip-filen i filutforskarens fönster och klicka sedan på Installera nu.


- Klicka på knappen Aktivera plugin för att slutföra installationen.

- Ett nytt objekt med namnet Waiteraid Book kommer att läggas till i navigeringsmenyn till vänster. Du kommer åt inställningssidan för bokningsknappen genom att klicka på den.

- Kopiera sedan in din restaurangkod som du kan hitta på den här sidan i det motsvarande fältet och klicka på Spara


Eftersom knappen har sina egna standardinställningar vid installation av plugin, kan du ändra knappens storlek, plats, teckensnitt, färg, ram och skugginställningar för att visa den i ditt temas stil. Vi har tillhandahållit verktygstips för att vägleda dig om varje inställning, för bara musen över frågetecknets ikoner för att se dem. Ändringarna du gör på den här panelen kommer att återspeglas i knappen i sektionen Knappförhandsgranskning, men du måste fortfarande klicka på knappen Spara för att göra inställningarna permanenta.
En viktig inställning är Knapptyp, som avgör hur knappen kommer att visas på din webbplats:
Floating : Knappen kommer att visas antingen i ett hörn eller en kant av din webbplats, beroende på ditt val. Den kommer att visas på alla sidor på din webbplats på en fast position som du väljer på insticksprogrammets inställningssida.
Standard : Knappen kommer att visas som ett block där du placerar den i sidans och publicerar innehållsredigerare och sidofälten på WordPress adminpanel. Du kan välja den horisontella justeringen av knappen inuti dess block.
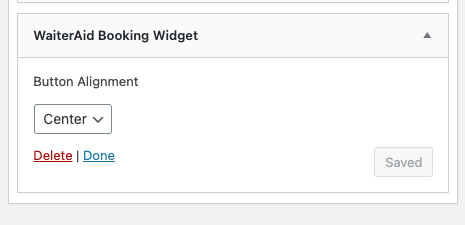
Observera att sidofältsvisningen har ett undantag genom att ha sin egen justeringsinställning vid varje sidofältswidgetplacering.
Om knappen inte visas på dina sidor med samma stil under Knappförhandsgranskning-sektionen kan du prova att justera marginalerna och utfyllnadsinställningarna under fliken Avancerat.
Med standardinställningen för knapptyp finns det ett antal metoder för att visa knappen på din webbplats sidor:
Shortcode
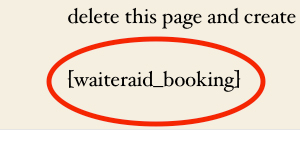
Om ditt tema använder en innehållsredigerare från tredje part än standardredigeraren i WordPress (som WP Bakery, Templatera etc.), kan du enkelt lägga till knappen på vilken sida eller inlägg som helst genom att helt enkelt kopiera och klistra in kortkoden [waiteraid_booking] i ett text block som erbjuds av redigeraren självt. Knappen kommer att visas där du lägger till kortkods-textblocket i innehållet.
Klassisk redaktör
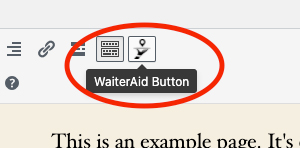
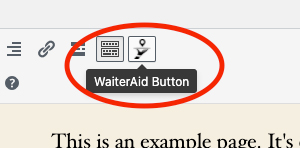
Om du använder insticksprogrammet Classic Editor för att redigera ditt webbplatsinnehåll kan du använda vår kortkodsknapp på TinyMCE-redigeraren. Den kommer automatiskt att lägga till kortkoden vid markörpositionen i innehållet du redigerar. Knappen kommer att visas som ett block där du placerar den med justeringsinställningarna.


Block Editor
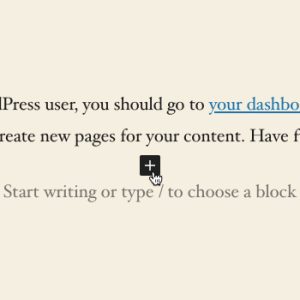
Om du använder Block Editor som levereras med standardinstallationen av WordPress, kan du använda Waiteraid Booking Button Block för att lägga till det i ditt innehåll. Knappen kommer att visas där du lägger till blocket i innehållsredigeraren. Klicka på den svarta knappen med ett plustecken inne i editorn där du vill placera knappen och börja skriva waiteraid i sökrutan. Blocket kommer att läggas till innehållet när du klickar på dess ikon i blocksökrutan. Du kan också ställa in knappens horisontella justering till vänster, centrerad eller höger inuti sitt eget block.



Sidofältswidget
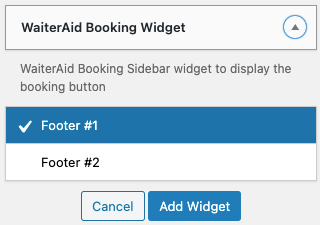
Om du föredrar att visa bokningsknappen i de fördefinierade (eller anpassade) sidofälten som definierats på ditt tema, tillhandahåller vi också en inbyggd sidofältswidget för WordPress i vårt plugin. Du kan lägga till knappwidgeten under avsnittet Utseende > Widgets i WordPress adminpanel. Här kan du också definiera den horisontella inriktningen av knappen inuti dess block på sidofältet.